


Rise

Objective
-----------------
Create a narrative-driven game with a focus on empathy.

My Roles
-----------------
Programming Lead, UI Design, Narrative Designer/World Building, Level Design

Duration
-----------------
6 months

Platforms
-----------------
PC, Xbox

What is Rise?
Rise is a 2D platforming game with an emphasis of exploration, mixed with challenging and engaging level designs. Being our Interactive Media Design senior capstone project for the University of Washington Bothell, I worked in a group of six. We call ourselves Downpour Interactive.

My Contributions
Ever since the focus of our capstone project was decided to be a game, I was hard at work with making the game the best it could be. Since I was the one who first ideated the premise of the game, I found myself working on the world of Rise and the events that would happen within. After that era of our timeline I would go to be the lead programmer, working within Unity to build player movement, game mechanics, the dialogue system, and implementing a UI that would effectively communicate all the above. As a result, I would also have a role in "grey boxing" the levels and puzzles found in the world. In addition, after the capstone was completed I further expanded on the lore of Rise's world on my own (which can be found in my world building stuff folder).
Timeline



Rise Summary
A narrative-driven game, Rise is set in a fantasy world with a rich lore. The player controls Lyra, an avian person who wishes to become a Star Smith. Lyra must prove herself worthy of the craft by casting a constellation in the sky. However, this goal is interrupted as things don't go to plan during her test. It is through this mistake she is set on a path of strife, discovery, and finding glimpses of hope in a world she didn't care to know.



Inspirations
During ideation, it was clear to all of us that we wanted to make a game under a unifying theme. The theme that stuck out to us is the concept of empathy.
In order to emphasize the empathetic contexts of our game, we quickly started to look at how a narrative-based game could serve our purposes. And since our team had fairly strong writers and artists, this format was a great chance to flex our muscles in these regards. With our focus on narrative events we could effectively build characters, their cultures, and their environments in ways we might not be so confident in if we utilized other mediums.
With that, we moved onto a rather fun week of conceptualization. Eventually, we decided on a world of ethereal woods, luminescent cave moss, and ruins eroded by snowfall. This fantasy theming was one we all resonated with. We forged and shared concepts of environment, story, and mechanic, each pulling from pre-existing ideas of previous projects we did or games we were passionate about.



The Ori Series: For environment designs, we found the landscapes of Ori a natural inspiration. While it was unlikely we could reach a similar level of detail within our timeframe and manpower, we still took cues from their design philosophies.

Owlboy: The playable character of Owlboy is a bird person, not too dissimilar to ours. With the addition of the platforming gameplay loop we share, it was worth a look to see how they handled their player movement within the game's design and glean how aspects of it succeeded, and why.





Celeste: While wanting to deliver a compelling narrative experience, we also wanted an equally compelling platformer experience. In addition to its progressive storytelling, Celeste offers intriguing yet challenging level design, taking advantage of movement mechanics to the fullest. While this leads to difficulty spikes, we saw it worth drawing inspiration from.
Seasons After Fall: Within this game, the player can obtain and use different abilities throughout their journey. While this ability concept was derived from a previous project, how SAF handled such a system within similar mythical contexts made this a compelling reference.


With our inspirations in mind, we set out to ideate the beginnings of what would be our art style. With an emphasis of overexaggerated natural elements and fantastical land features, we gathered art for a moodboard to stay us on the path artistically. We aimed for soft lines, and dark areas contrasting with the vibrant glows of sunlight or bioluminescence. We wanted environments that felt familiar, yet felt off, especially as progress throughout the game was made.















Character Design
With an established art style and direction, next on the docket was to create the main character and the accompanying characters that would be present for the first act of the game. For our main character's race, we chose to draw inspiration from birds. Every character here is affiliated with the Star Smith Order, and as such don similar clothing. Loose, flowy dresses embroidered with gold define those who study and practice the craft of casting stars into the wind.
Lyra - Main Character
Lyra is the main character of Rise, and is the character the player takes control of throughout the game.
A young, self-righteous female of the avian race Aniari, Lyra wishes to become a Star Smith. A Star Smith is one who creates (mock) constellations in the sky to tell stories, recount important events, or simply show off.
The events of Rise causes great unrest for Lyra, but as a result, she changes. In unfamiliar land with any notion of superiority lost, she must learn to accept, work with, and open up to others, defying the culture she was nurtured into since birth.



Lyra was the first character conceptualized by the team. In turn, she has many renditions of what we though the Aniaria would look like. At first, Lyra had mostly human features. This lead to a pure, angelic look which we decided wasn't that conducive to what we were trying to portray. More bird features were implemented, solidifying the general design philosophies of the character and the Aniaria that followed suit. Lyra specifically is designed after a dove, which is used as imagery throughout the game.
For clothing, it evolved from a simple pastel blue dress into a more ornately designed one. Shades of blue making the body, decorated with stars and constellations. Accented with gold and adorned in spatial insignia, this was garb that supported the Star Smith's innate superiority complex beautifully.







.png)
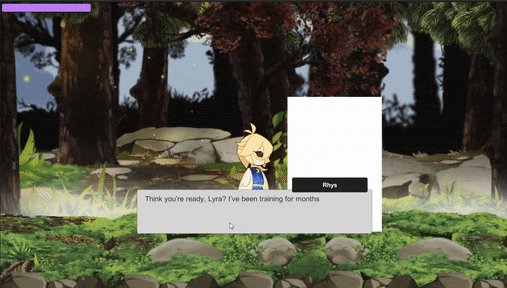
Rhys - Side Character
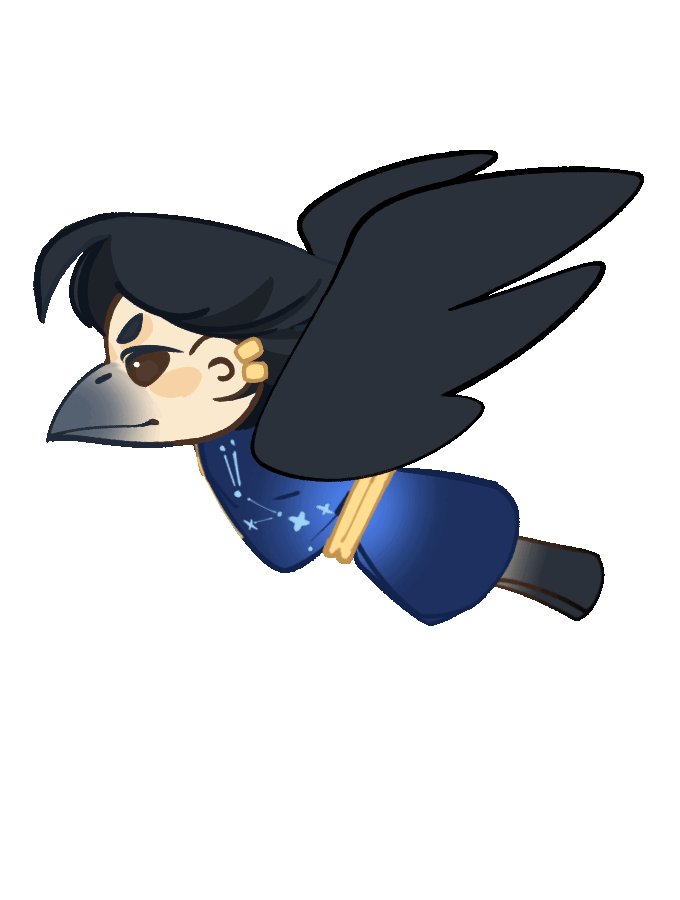
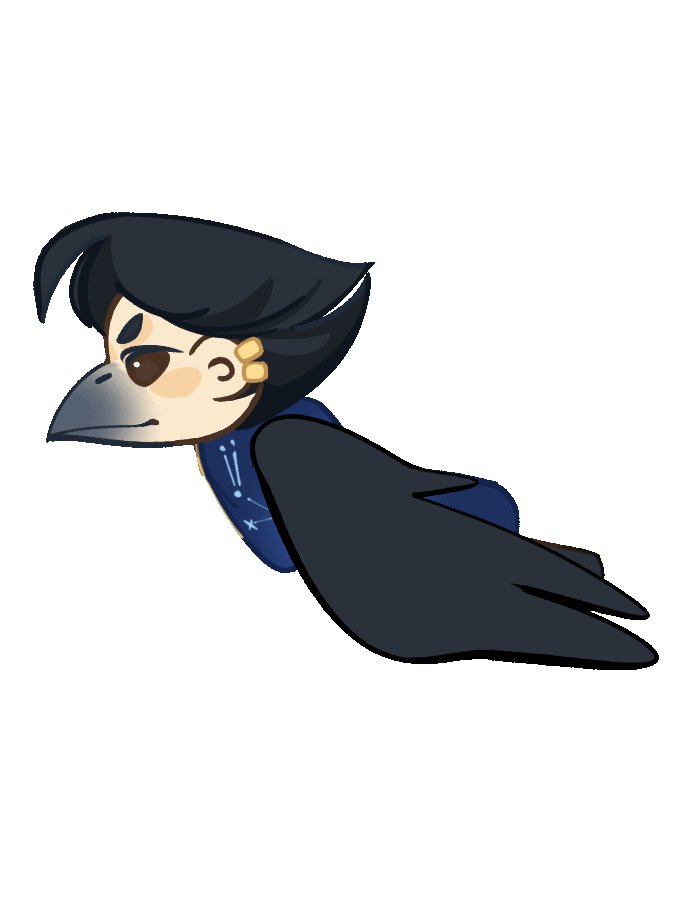
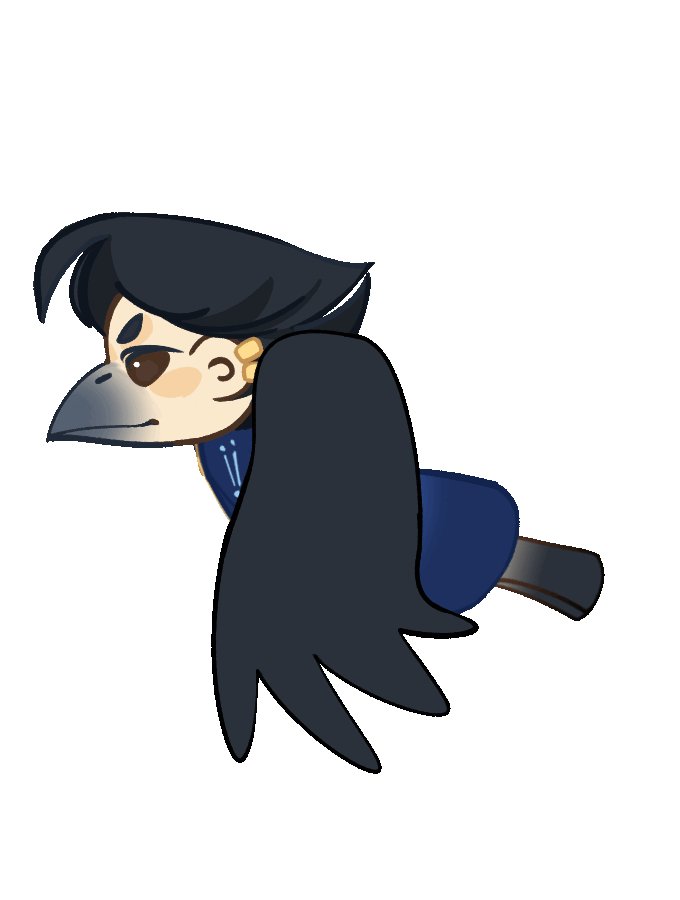
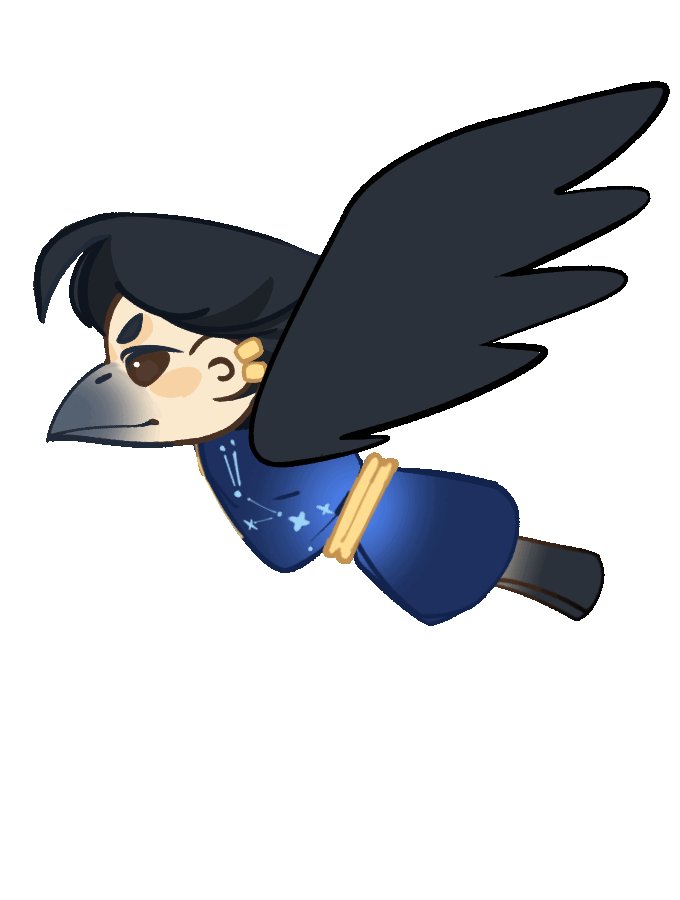
Another young Star Smith student, Rhys is cocky, even for Aniariin standards. He'll pick on anyone he can, and this includes his fellow students like Lyra. He acts as a sort of antagonist to Lyra in the beginning level, with his jabs and retorts from the rest of those present establishing the general moods and thought processes of the avian race.
Rhys' design took inspiration from a crow, which are plentiful around the campus of UWB.



.png)
.png)
_edited.png)

Alina - Side Character
Another young Aniari aiming to be a Star Smith, Alina is shy and mild mannered; a stark contrast to the snarky Lyra and boisterous Rhys. Anxious in nature, she tends to avoid confrontation, silently hoping folks will just leave when they begin to interact with her.
Alina's design is based off of a parakeet.



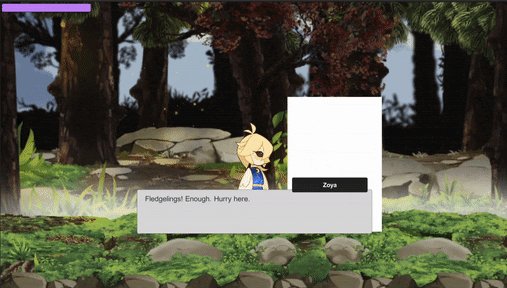
Zoya - Side Character
Already a full-fledged Star Smith, of the paths available to her she chose the way of the Guide. A Guide is an instructor of Star Smithery, dedicating her life to teach the next generations no matter how more rambunctious they seem to grow every year. She's fully subscribed to the notion of Aniari superiority, and anything that betrays it must be corrected harshly and swiftly.
Zoya was designed with owls in mind.
.png)
Narrative and Level Design
Along with the ideation of our character designs, we were as well drafting/sketching out storyboards for game event ideas. I drafted a crude storyboard (shown below) for the events that would spark the rest of the game. While this storyboard was made back when we were planning for a now unused movement system, the gist of the story was kept.



As the narrative events of the tutorial were being planned out, we had to consider how our level could facilitate the happenings of the story. Communication with our dedicated level designer was key in outlining the level, making sure parts of the stage can allow these events to occur.









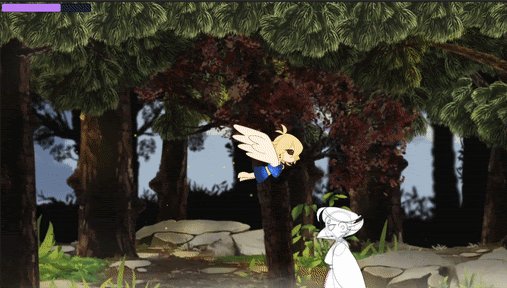
Rise follows the story of Lyra, a young Aniari woman. She lives among the cloud and wind, well above the main continent on a flying turtle and its ever-following Drifting Isles. Of this race, an occupation exists called Star Smithery. It is as a Star Smith one casts constellations in the sky, following the rites and rituals of old. In Rise, Lyra attempts to become a Star Smith by passing her final exam, the Manifest. As Lyra begins to make her constellation, it is through her overconfidence and hubris she fails; plummeting through the mist, wind ripping her feathers and spirit. She awakes on unfamiliar soils; she must learn and heal through those she encounters on the ground, and find out what she was told was not reality.
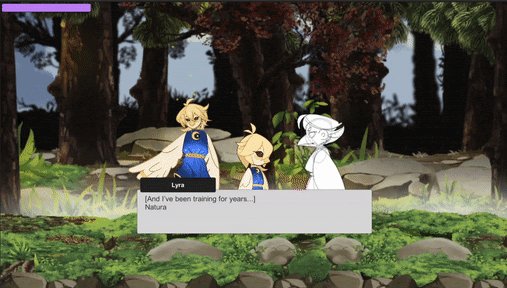
The tutorial level lies on the Drifting Isles, where the Manifest for Zoya's three students occurs. The story of the lands below doesn't require a presence here for the sake of making contact all the more unusual and isolating. Instead, we chose to gear the focus of this level's dialogue towards the Star Smiths and by extension their society, beliefs, and general attitude. This helps us define and give reason to Lyra's train of thought, and contextualize the decisions she will make later.
We had tons of lore planned for this game, much more than I can integrate into this page. The end goal of Lyra is to survive the lands below, and make it back home with the help of those she met and bonded with along the way. Since the beginning of landfall, the story's emphasis of empathy kicks in. Unfortunately, due to time constraints as well as a hefty rework of our project, we couldn't afford the time to make concrete decisions on what the events of the future levels would look like.




Development
The development phase of Rise was a pretty turbulent one. While the dynamic of the team was pretty well-balanced, ultimately most of the team did work for the front-end of things while the back-end stuff had less manpower. On top of still learning the tools at hand, goals shifting throughout, and a total overhaul of our movement and systems pretty late into development; the months of coding, bug squashing, and wondering why the duck this one thing wasn't working was as brutal as it was in the end fulfilling. Below is the map of our tutorial level that we had completed for our capstone.

We always intended the tutorial level design to promote a feeling of climbing up the sky. Ever since the first draft we wanted the player to scale upwards. In the submitted design this is supported by a gradient skybox, less clouds, and more stars. When at the apex of the climb, it is there you make the constellation, kickstarting the events of Rise.



Our engine of choice was Unity, due to our general understanding of the engine being stronger than others. This means our programming language was C#. Many systems were made and remade, but I'd like to highlight the dialogue system. Dialogue is a huge part of our game, so we had to make the system work and work well. Many iterations were made, each along with their issues with implementation, drawing, aspect ratios, and other stuff.
I learned a lot about C# over the course of months, as well as learning a lot about Unity's systems. Scriptable objects, prefabs, camera manipulation, sprite animation, and so much more. My work with the dialogue also increased my understanding of UI layouts, resolution adaptation, scene interactions, and especially tracing long amounts of code to look for issues.




The act of refining back-end systems really made me consider the dynamics of this field. Potentially dedicating a week seeking and fixing a small issue was something interesting to experience, and gave me insight towards this area of development. On top of that, much was learned about sharing such a project with people with different responsibilities, such as environment design and conducting "art passes".


Here, the dialogue system is getting tweaked to allow the integration and triggering of cinematic elements when interacted with. Thank you colliders, very cool.


The implementation of moving level elements was a good thing for our revamped level design philosophy. Though not realistic, the setting consists of floating islands orbiting a turtle, so...
User Testing
After a lengthy amount of time, we finally got to a point in our game where we felt comfortable throwing our build to people to collect feedback. While generally we had an idea about where we wanted to improve upon, but through these user tests we caught some things that we might've missed until later. This was a radically important step for us, and it heavily influenced the final prototype of Rise. Utilizing Likert scale questions, we were able to properly gage the user's emotional experiences throughout the game.




One of the most common things we received feedback on was the difficulty of the level design. It was too gosh darn hard. Though we did kind of expect that; due to only being able to complete the tutorial in time, we wanted to show off the difficulty curve of the whole game. If we continue the game, the difficulty would be more fitting of a tutorial level.
With the answers given on top of our observations during testing, it was evident that most people skipped the dialogue after a few boxes. Won't lie, that kinda hurt. Having a hand on both narrative design and creating the actual UI for the dialogue, seeing it all skipped over was admittedly upsetting. Hundreds of hours of remaking, refining systems only for it to all be skipped... Dang. But that's how things should go, I suppose: making a system work well enough so people don't get caught up in it is the goal, and it worked.


We also found that we failed to give enough instruction to players. Players had issues retaining their move set and how to use it. This brought about issues where a mid-air dash was needed to progress rather than a normal jump. We tried our best to amend this by sprinkling in more control prompts throughout the level.
Aesthetics
Throughout development we toyed around with all sorts of themes for both the UI and the presentation of the game. Runic insignia on stone, geometric silver borders, or elements entangled in moss and vine. Ultimately, we decided to utilize a more elegant, celestial style. Blue gems and gold contrasting with dark blues and starlight, following the color schemes of the Star Smiths. Flowy accent shapes to mimic feathers. Tied together with fonts of regality, we consider our presentation to be quite strong and thoughtful.

Final Result
When the dust settled, we found ourselves with the demo of Rise. While it's not everything we wanted to make, the amount of progress made post-revamp I'd say is commendable, and the skills we've learned and the scenarios we've experienced made it all worthwhile. It was a great thing to be a part of, and I hope to be a part of much more in the future!
Our playable game demo is below.
Gosh, all that talking, and I feel like I'm only scratching the surface. If you have any questions, email me!

<<< (you should try it out!)
rise.proj
At the end of things, we also held a capstone exhibition. Everyone in our major held an open house, showing off our capstone projects, and being there to answer questions about development. We filled a bunch of trifolds out with visual goodies, made videos detailing what Rise is and it's development process, and handed out sticker packs we made of our art.









